Sebenarnya manfaat dari widget artikel terkait ini adalah sebagai salah satu metode bagaimana cara membuat pengunjun blog betah berlama-lama dengan membaca banyak artikel di blog anda. Daripada berlama-lama dengan omongan yang tidak mungkin kelar dalam sebentar ini mending kita langsung saja ke TKP bagaimana cara memasang widget unik dan keren ini pada blog anda. Foto di atas adalah sebagai contoh widget tersebut.
· Klik Opsi Lainnya/More Options
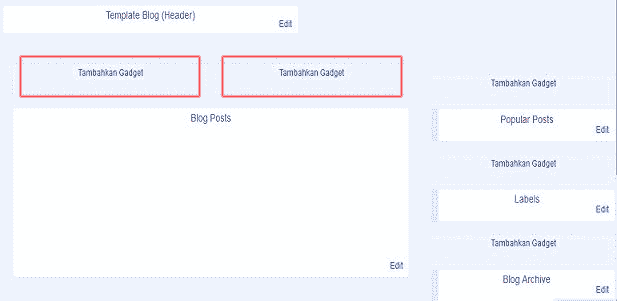
· Pilih Menu Tata Letak/Layout
· Kemudian pilih Tambah Gadget/a gadget
· Pilih HTMLJava/Script
· Masukkan kode berikut tepat pada kotak yang tersedia
<style type="text/css">
#rp_plus_img{height:377px;}
#rp_plus_img li {height:60px;padding:5px;list-style:none;
background-color:#ffffff;
border:solid 1px #8E858A;}
#rp_plus_img a{color:#00000;}
#rp_plus_img .news-title{display:block;font-weight:bold ;margin-bottom:4px;font-size:11px;
text-align:justify;
-moz-border-radius: 5px;}
#rp_plus_img img{float:left;margin-right:14px;padding:4px;border:solid 0px #00000;width:55px;height:55px;}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript">
</script>
<script src="https://sites.google.com/site/unwanted86/javascript/recentpost.js" type="text/javascript">
</script>
<script type="text/javascript">
var speed = 1500;
var pause = 3500;
$(document).ready(function(){
rpnewsticker();
interval = setInterval(rpnewsticker, pause);
});
</script>
<ul id="rp_plus_img"><script>
var numposts = 5;
var numchars = 0;
</script> <script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=rpthumbnt">
</script> </ul>
<center><a href="http://zootodays.blogspot.com/2012/05/membuat-widget-artikel-terbaru-bergerak.html"><img alt="News-Article"src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhmwWTxhOuEgDx2RyGAyyA0PfecSEIrII3GQtZAEaIo5yllrbn2TcG3n2XyzxfMyJ1QQ86bISSRiEC76ysIigXMGE6mUyDHbyI3R6VC8_McucoPnTHNXtvCgJ8hAnjQyhT-dD0WwXBq3rjM/s1600/munch_2012_07_23_133144.png"/></a></center>
· Beri judul sesuai selera seperti "Artikel Terkait di Blog bla bla bla"
· Terakhir Klik Simpan/Save.
Coba lihat pada blog anda apakah widget yang satu ini bisa bekerja













.jpg)



0 komentar:
Posting Komentar